Rebuilding My Site - 2021 Version
Jan 24, 2021
Last year, I decided I wanted to do something a little different with my site. I’ve always wanted to write more here, but I had trouble settling on how I wanted to do that. The previous several versions of my site have relied on markdown files in my repo, but I don’t really like writing in my code editor and I was constantly having to flip through old posts to find the right tags and categories for things.
This time around I wanted to use a content management system (CMS) with a nicer writing environment. I asked around and reviewed several. In the end I decided to go with GraphCMS. I liked the idea of continuing to use GraphQL and I liked their writing environment (I’ll add more details about this below).
I also decided that this time around I wanted to use Vue. I’ve used React for a long time for work and for my site (the previous iteration was a Gatsbysite), but I liked the idea of learning something new. I also liked the idea of using a framework that isn’t tied to a major corporation, the way React is tied to Facebook or Angular is tied to Google. Vue is more independent and the community around it seems very supportive. I decided to go with Nuxtso that I wasn’t starting completely from scratch.
The process of building my site was relatively painless. The worst part was getting all of my old content into GraphCMS, but not because there were any problems. It was just boring to copy and paste it all.
The design of the site is very similar to my old site, so there weren’t many surprises there. I’ve iterated on the style of the post and publication cards that I use in my post lists for several years, making minor tweaks here and there each time I do a redesign. This time around the major change was attaching the link to the post or publication to the title in the card, instead of making the whole card a link. It’s more accessible this way.
There were a few hiccups along the way, though. The first was when I went to add styles to my code snippets. I wanted to use prismjs, mostly because I’ve used it before, but when I added it, the one post I have with code snippets wasn’t picking up the styles. In the end I solved the problem by switching to writing in a markdown editor in GraphCMS rather than in the rich text editor.
When I used the rich text editor and I queried my content as HTML, my code looked like this:
<p></p><p><code><div className="experience__cards experience__cards--technical"></code></p><p><code> techRoles</code></p><p><code> .map(({ node: position ) => </code></p><p><code> if (position.frontmatter.type === 'tech') {</code></p><p><code> return (</code></p><p><code> <ExperienceCard position={position.frontmatter /></code></p><p><code> );</code></p><p><code> };</code></p><p><code> };</code></p><p><code> return null;</code></p><p><code> })}</code></p><p><code></div></code></p><p></p>
It’s hard to read and there are a lot of paragraph tags.
When I used the rich text editor and I queried my content as Markdown, my code looked like this:
nnnn
<div className=\"experience__cards experience__cards--technical\">nn{techRolesnn.map(({ node: position }) => {nnif (position.frontmatter.type === 'tech') {nnreturn (nn<ExperienceCard position={position.frontmatter} />nn);nn};nn};nnreturn null;nn})}nn</div>nnnn
There are fewer paragraph tags, but no indication that any of it is code.
But when I switched to using the Markdown editor, my code came out looking like this:
javascript\n<div className=\"experience__cards experience__cards--technical\">\n {techRoles\n .map(({ node: position }) => {\n if (position.frontmatter.type === 'tech') {\n return (\n <ExperienceCard position={position.frontmatter} />\n );\n };\n };\n return null;\n })}\n</div>\n
So much better. And Prism was able to detect the code snippets and style them correctly.
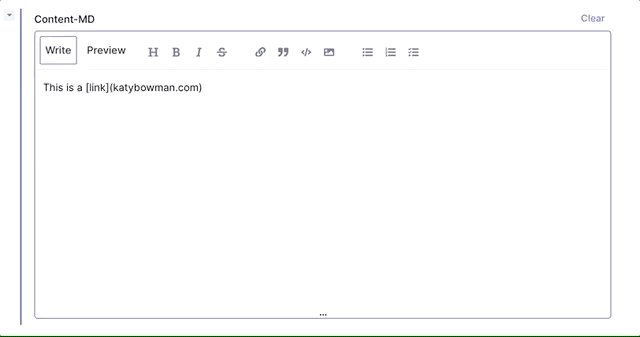
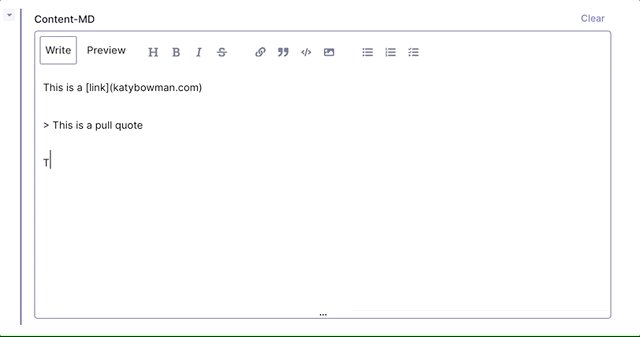
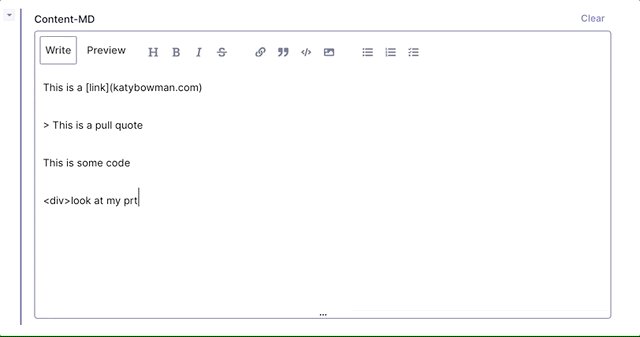
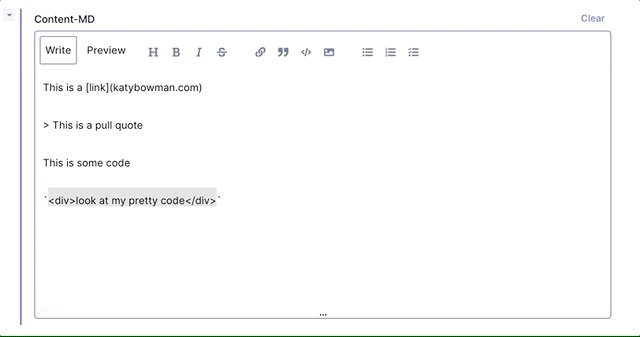
It also turns out that GraphCMS’s Markdown editor is pretty nice. You can use it the same way you would a rich text editor and it adds the markdown formatting for you.
The other larger problem I had was using Apollo to manage my GraphQL queries. I had tried using something lighter weight like GraphQL-request, but I’m still learning how GraphQL queries work, as well as learning how Vue works, and ultimately I needed something with more documentation (and examples). However, when I went to launch my site, I noticed that the npm run generate command wasn’t generating the full HTML on my pages. It would build everything except the content. So when I loaded a page in my browser, it would look like it didn’t have any content at first. If I reloaded it, it would then run my queries and fill out my content, but that’s not very helpful.
This problem was more difficult to track down, but in the end I found a few posts describing how, if you want to use Nuxt to generate a static site, you have to use Nuxt’s asyncData hook rather than an Apollo smart query. Once I made that change, my pages were able to fully generate with content and I was able to serve it as a static site through Netlify with no problem.
So far I’m pretty happy with the experience. I liked building my components out in Vue, I like the writing experience in GraphCMS, and I’m excited to start posting on my site more regularly. Hopefully these changes reduce the amount of friction I had there and make the whole process easier.